What to Eat - A Recipe Recommendation Engine 🌭🥫
What to Eat - is a recipe recommendation engine that suggests delicious recipes based on your dietary preferences and ingredients on hand, while also helping to reduce food waste. 🍴
If you are like me, meal planning can be a challenge, especially when you have limited ingredients on hand or dietary restrictions to consider. What to Eat takes the guesswork out of meal planning and helps you find delicious recipes that fit your unique preferences and needs.
Expertise
Full Stack Web Developer
Year
2023


Links:
Why this project?
I created this project during my spare time to learn Typescript and Next.js, and it has been a fun and fulfilling experience. 🤓
Goals
By suggesting recipes based on the ingredients you already have at home, you can use up those items before they go bad and minimize the amount of food that gets thrown away. 🌍 I hope this project can help people find inspiration and joy in cooking at home. Please give it a try and let me know what you think!
Built With
T3 Stack • Canva • Figma • React • Tailwind CSS • Spoonacular API • Typescript • Prisma • tRPC • NextAuth.js • Next.js • Node.js
App
Visit https://what-to-eat-2.vercel.app/ to access the web application.
User Guide
✦ Click the get recipe button from the homescreen.
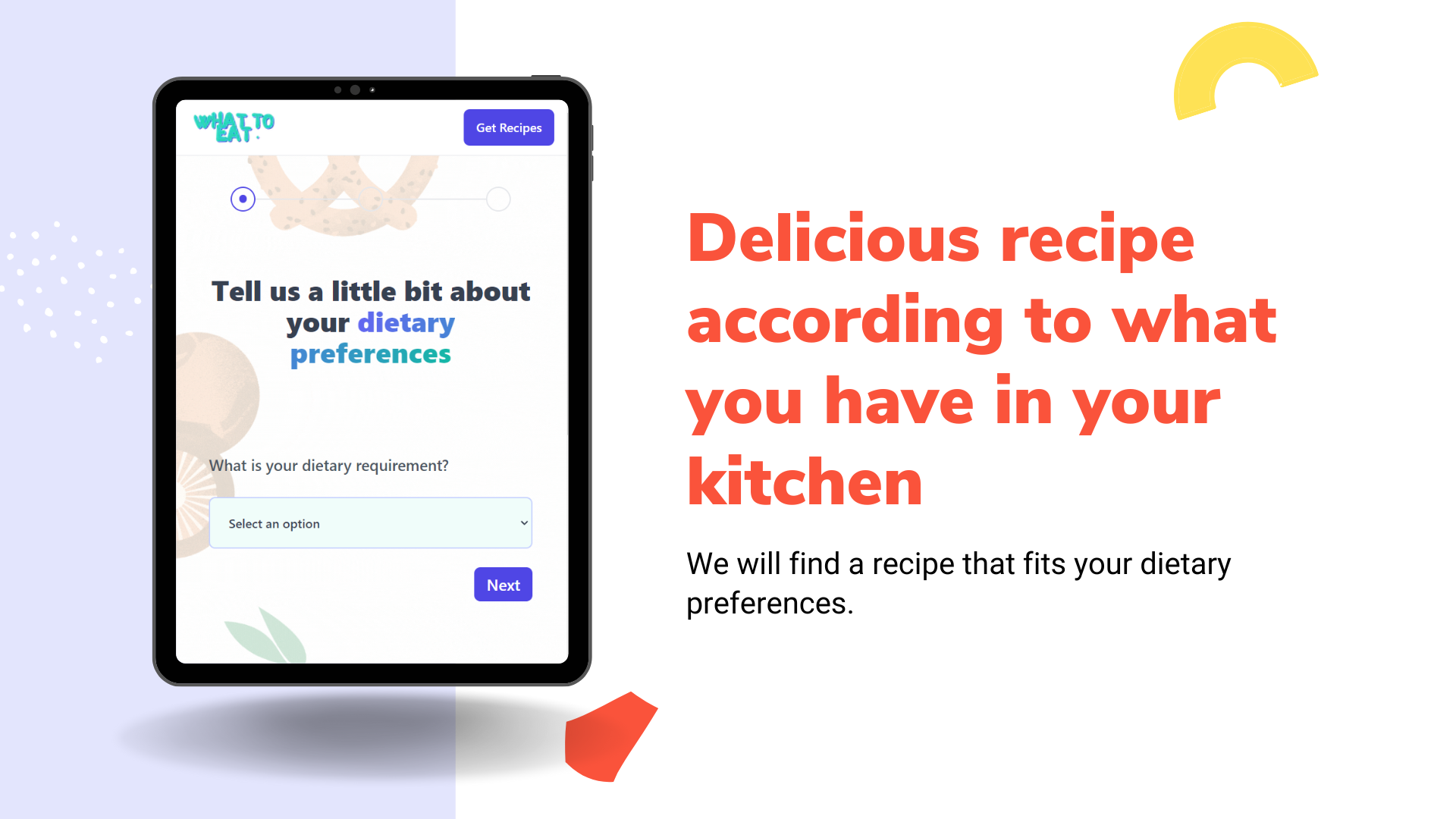
✦ Select your dietary preferences and ingredients at home.
✦ Click next, and recipe recommendations based on your preferences will show up.
✦ Click on the recipe you want to cook or experiment with!
Bug / Feature Request
If there is a typo in the ingredients form, the result will not show properly, so the user has to be very precise when inputting their items. Sometimes Spoonacular API includes items that are not part of the user's dietary requirements.
Future Software Enhancement List
In the future, I am planning to include NLP in the ingredients form, so when a user types something that is not precise, the NLP can predict what the user means and fix those inputs. Another future enhancement will be adding meal planning capabilities and the ability to add favorite meals.